⌨️The Basics
To add content to your email simply drag and drop a component from the left sidebar onto your canvas, then click the component element and a toolbar will appear.
To enter blocks of text, use the Paragraph component.

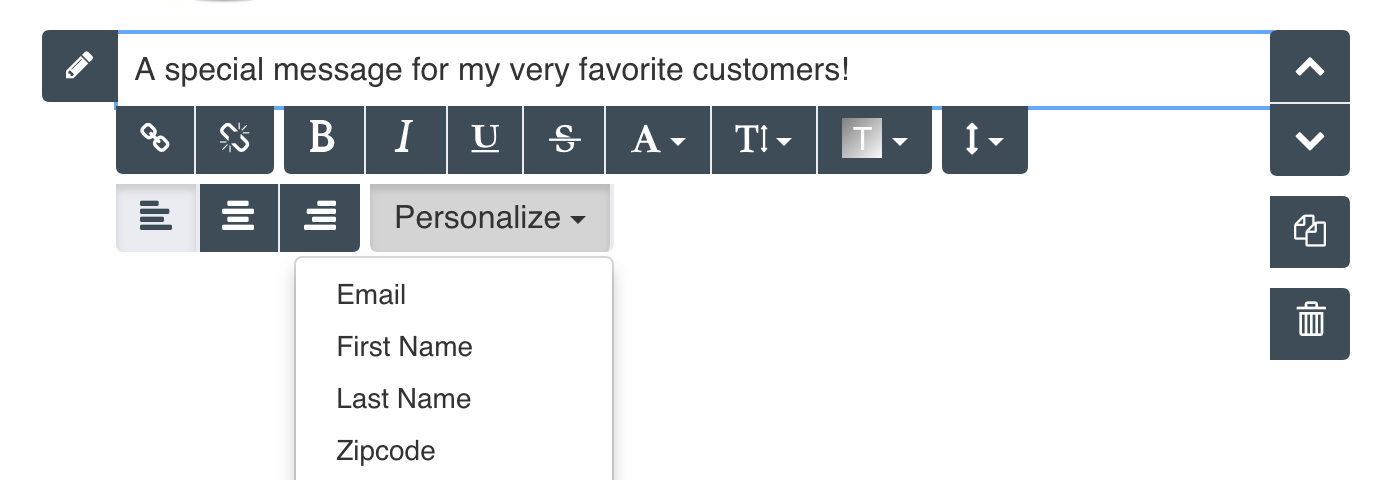
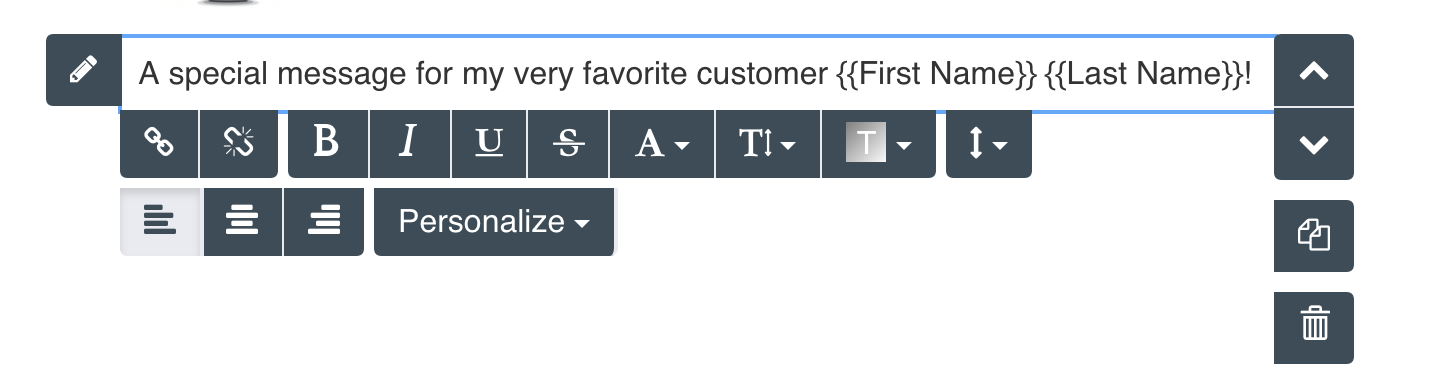
Just like the subject line, text in your email can be personalized to each contact.


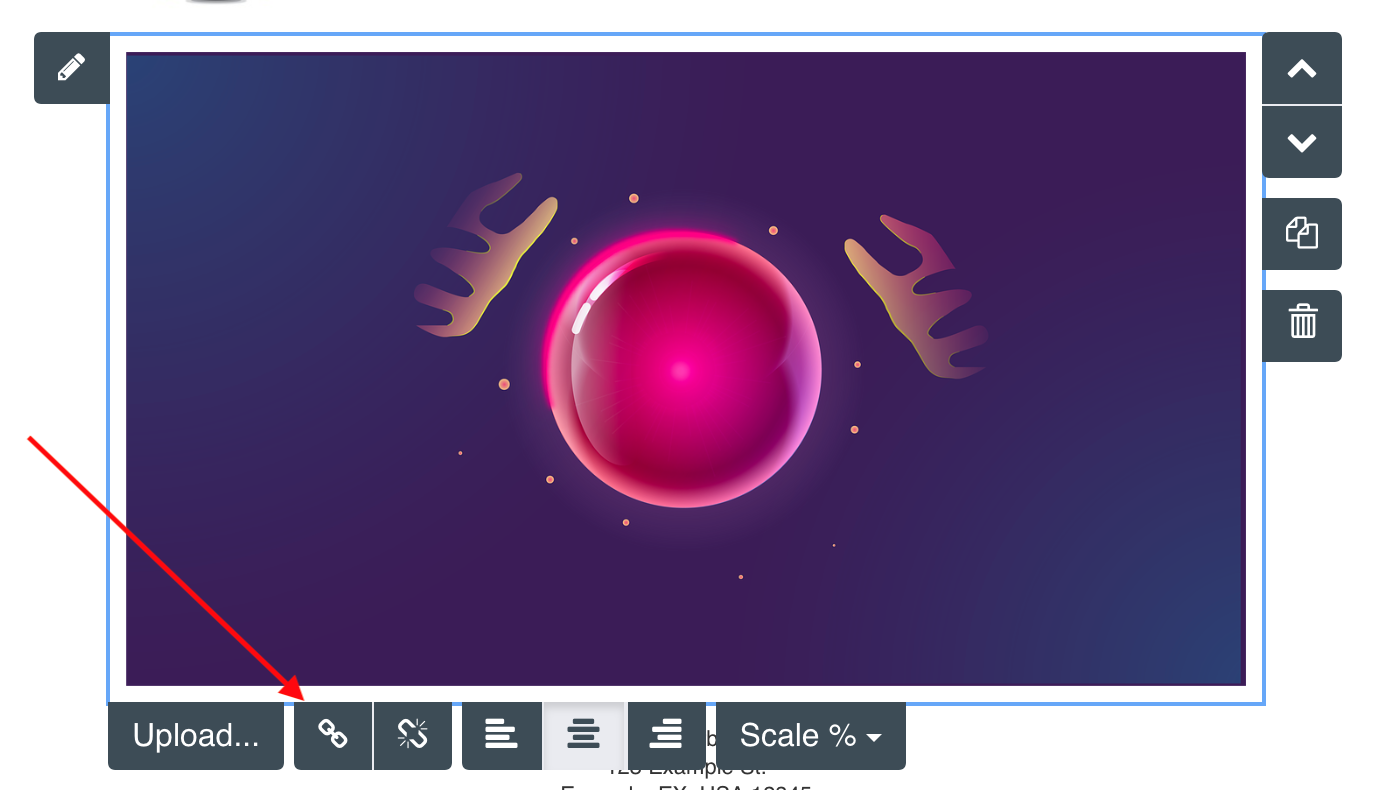
To add images to your message drag and drop the image component onto the canvas, select the placeholder, click the upload icon and choose the image from your hard drive.

Adjust the proportions of your images with the scale icon.

Add a hyperlink to an image by clicking on the link icon and dropping in a URL.

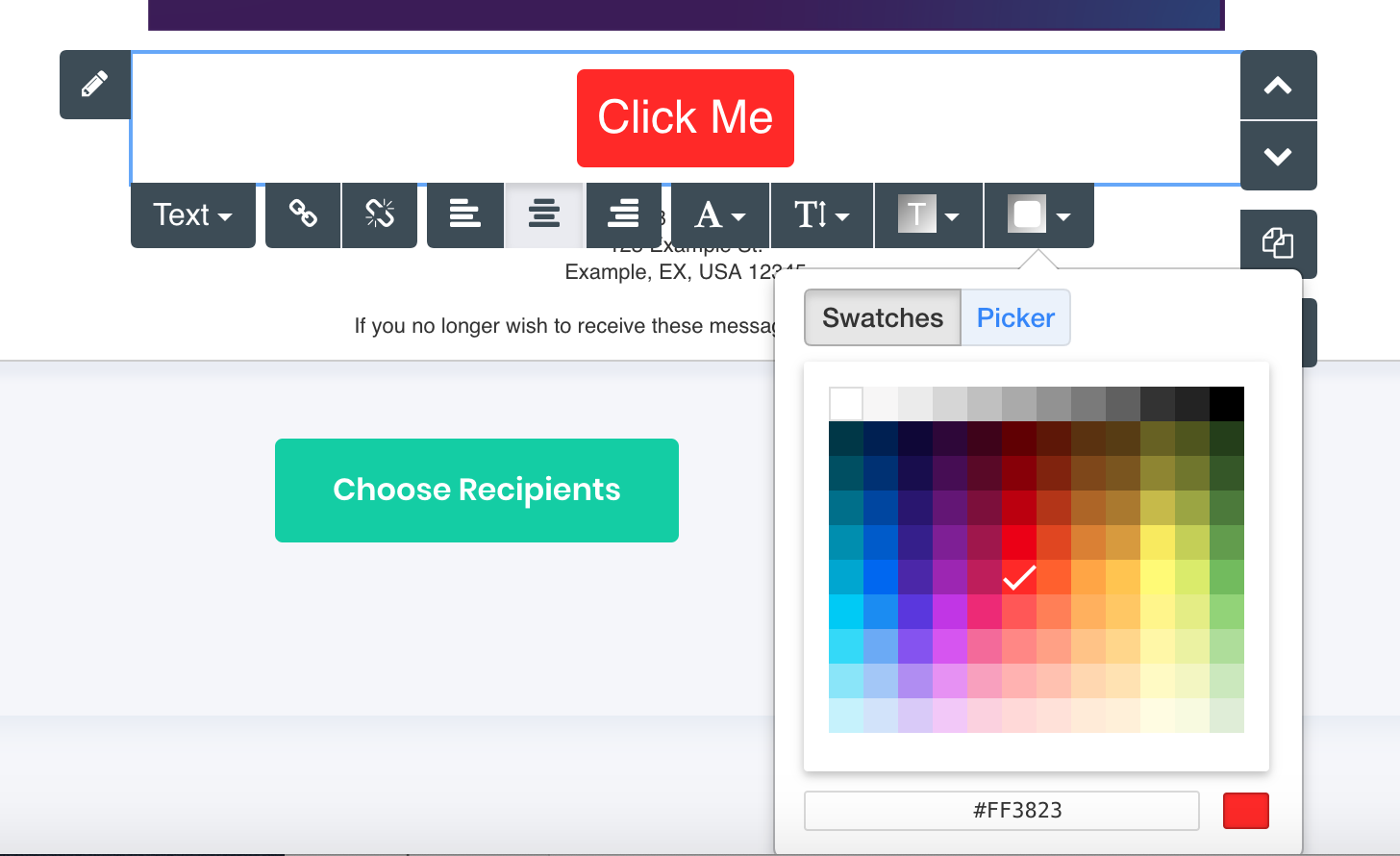
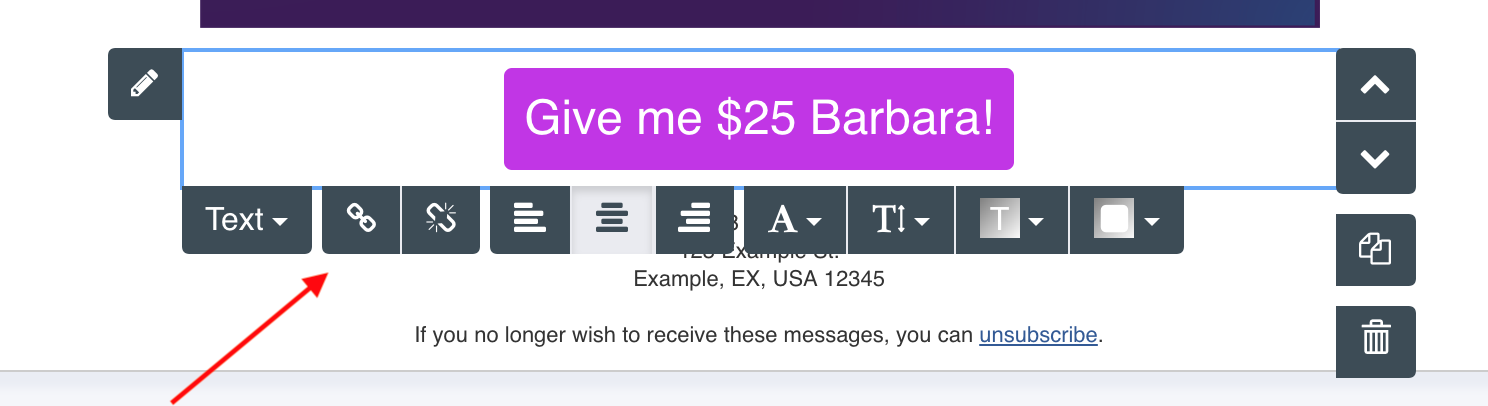
Drop in a button component onto the canvas and choose a background color that matches your theme.

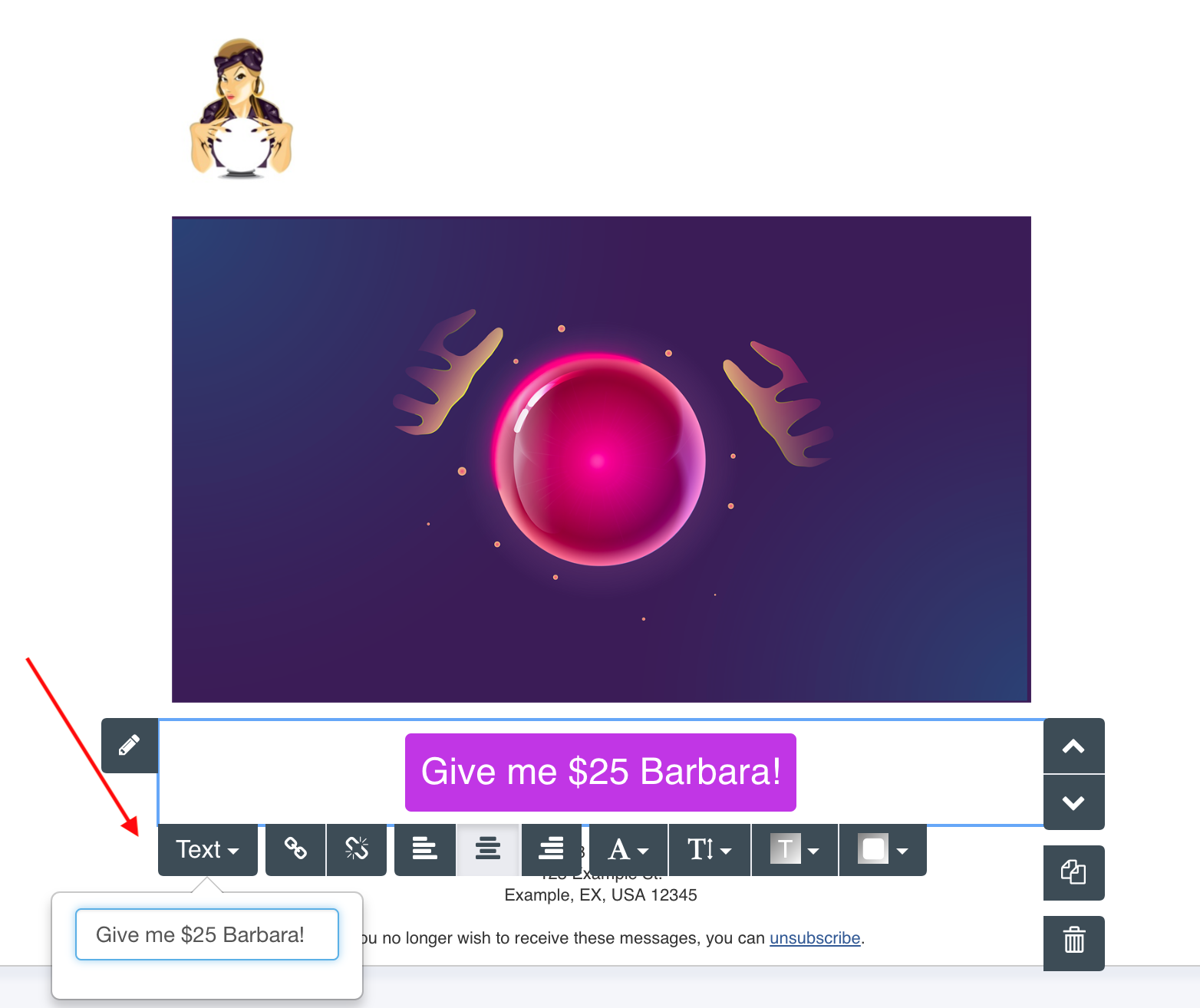
Click the text icon and make the button's wording specific to the action being accomplished instead of something generic like "Click Here" .

Adding a hyperlink to a button works like an image, click on the link icon, drop in a URL, and your button will now be clickable.

Now our button is crowding into our snail mail address.
Solve that by dropping in a spacer component.

Last updated