⛔Adding a "No" button that closes your form
Your visitors are trained to automatically reach for the X in the upper right on things popping up all day long every day to close whatever is "in the way", exiting the window without examining it's contents using reflexive baked-in muscle memory.
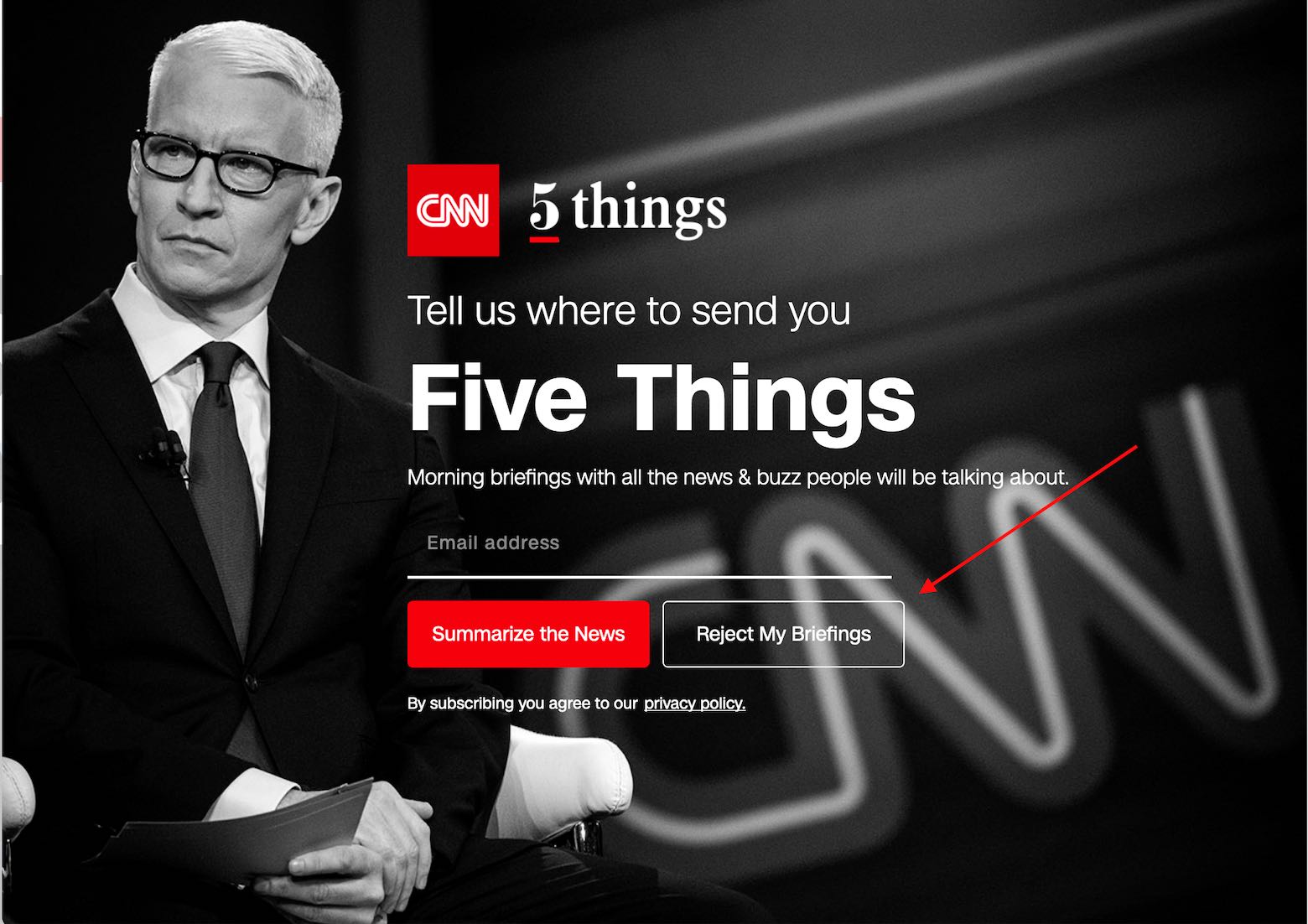
Alternate methods, which force visitors to pay attention to the content on the form before they take an action to dismiss it, have been gaining popularity, here's an example from CNN:

By forcing the visitor to "hunt" to close the form, they have to stop and read the content to figure out how to exit in the first place, thus dramatically increasing their engagement level.
Close buttons work best when they force the visitor to make a choice, in this case you have to reject anderson coopers personal briefings and hurt his feelings instead of opting in.
A better way to create a distinction between the opt-in and "No" button is to explain the value being lost by declining to opt-in, such as "I don't want to save $25" or "I prefer to pay full price"
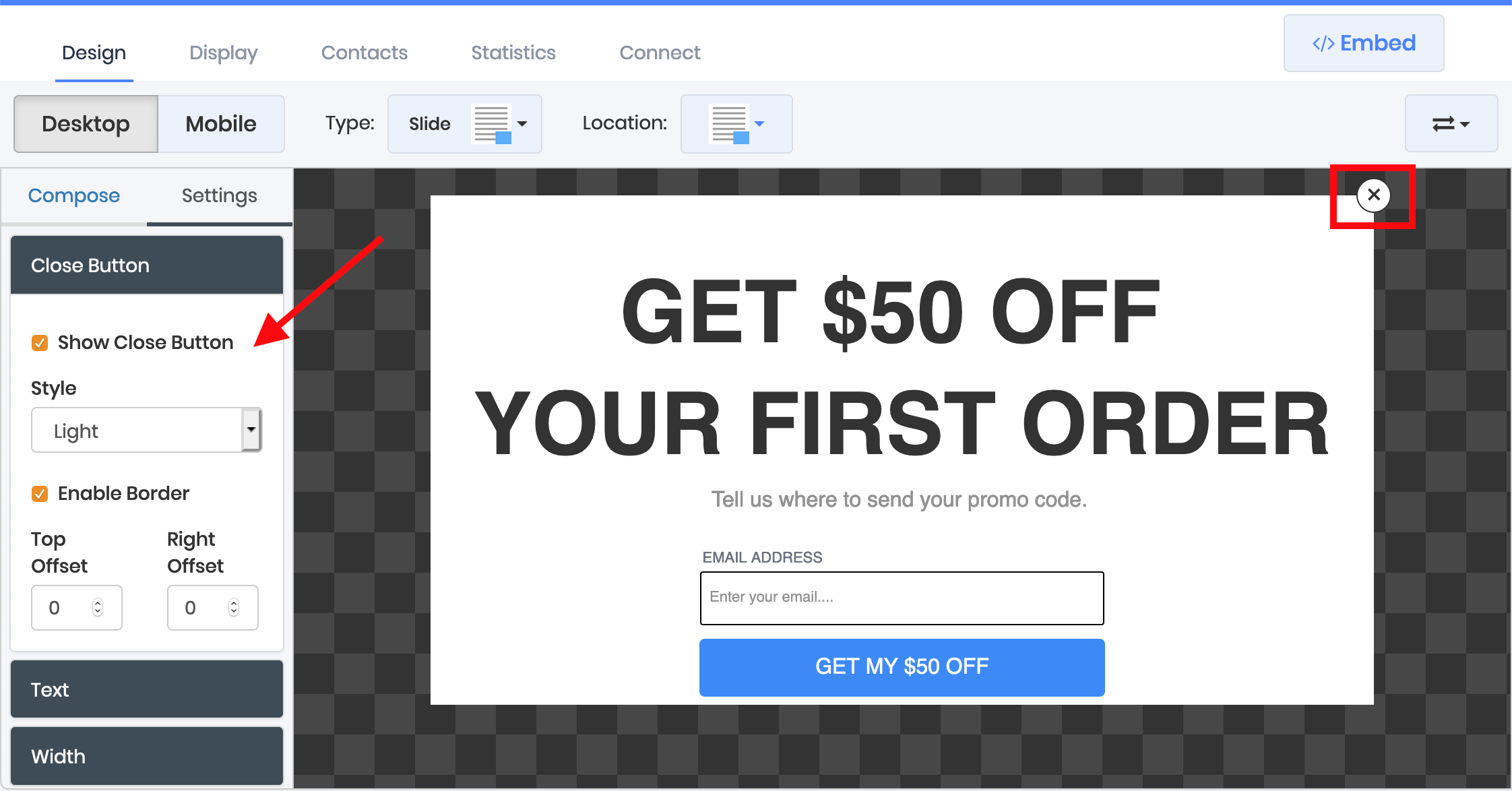
We're going to illustrate how to add a "No" button to a form using the form editor below:
First, disable the close X on your form, this isn't a requirement, but leaving it there diminishes the purpose of the "No" button. You can optionally use both at the same time however.

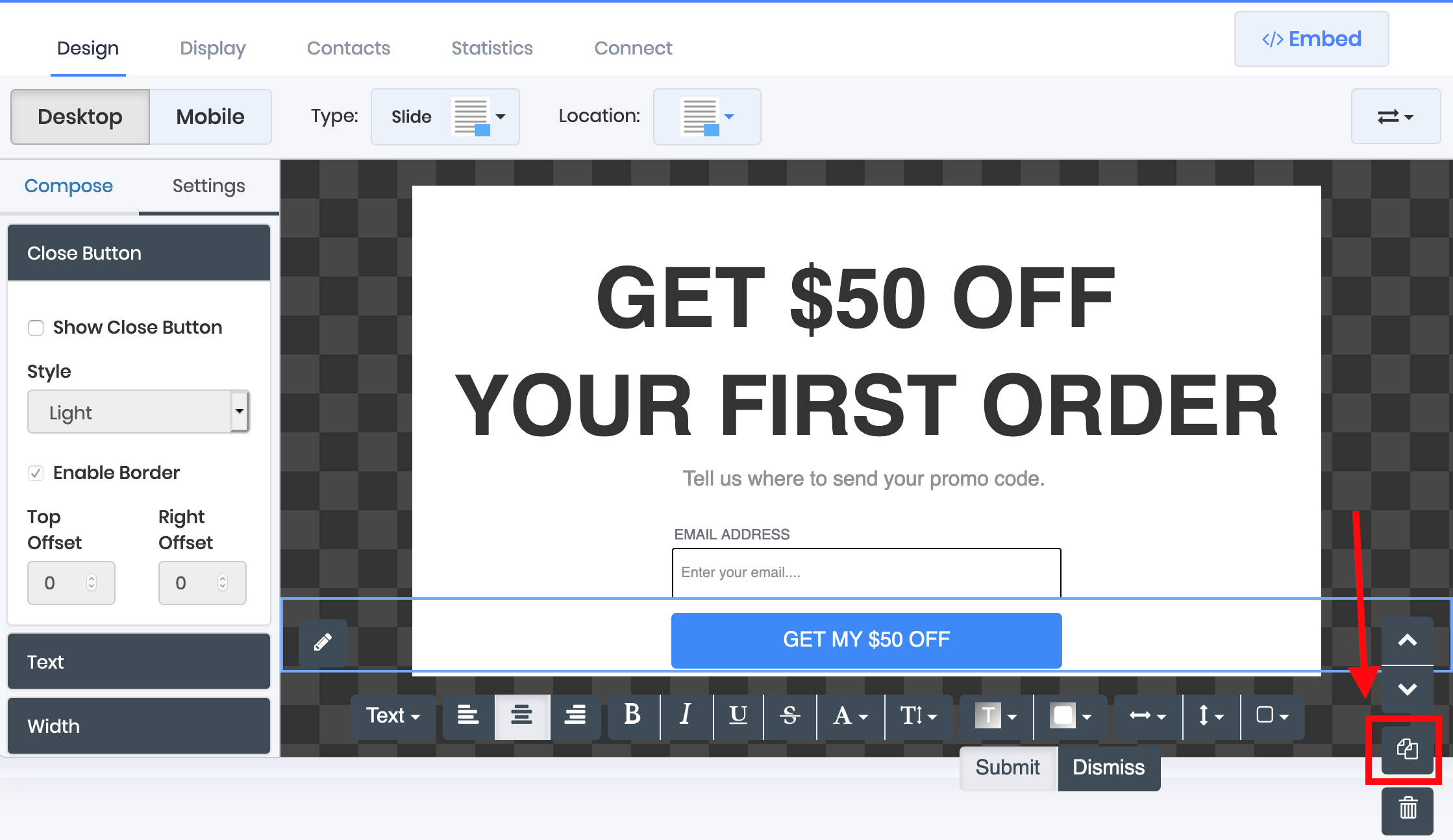
Duplicate your submit button to use as the basis of your "No" button
You can, of course, use any design you want for your "No" button, but for this example we'll follow the standard set by most opt-in forms.

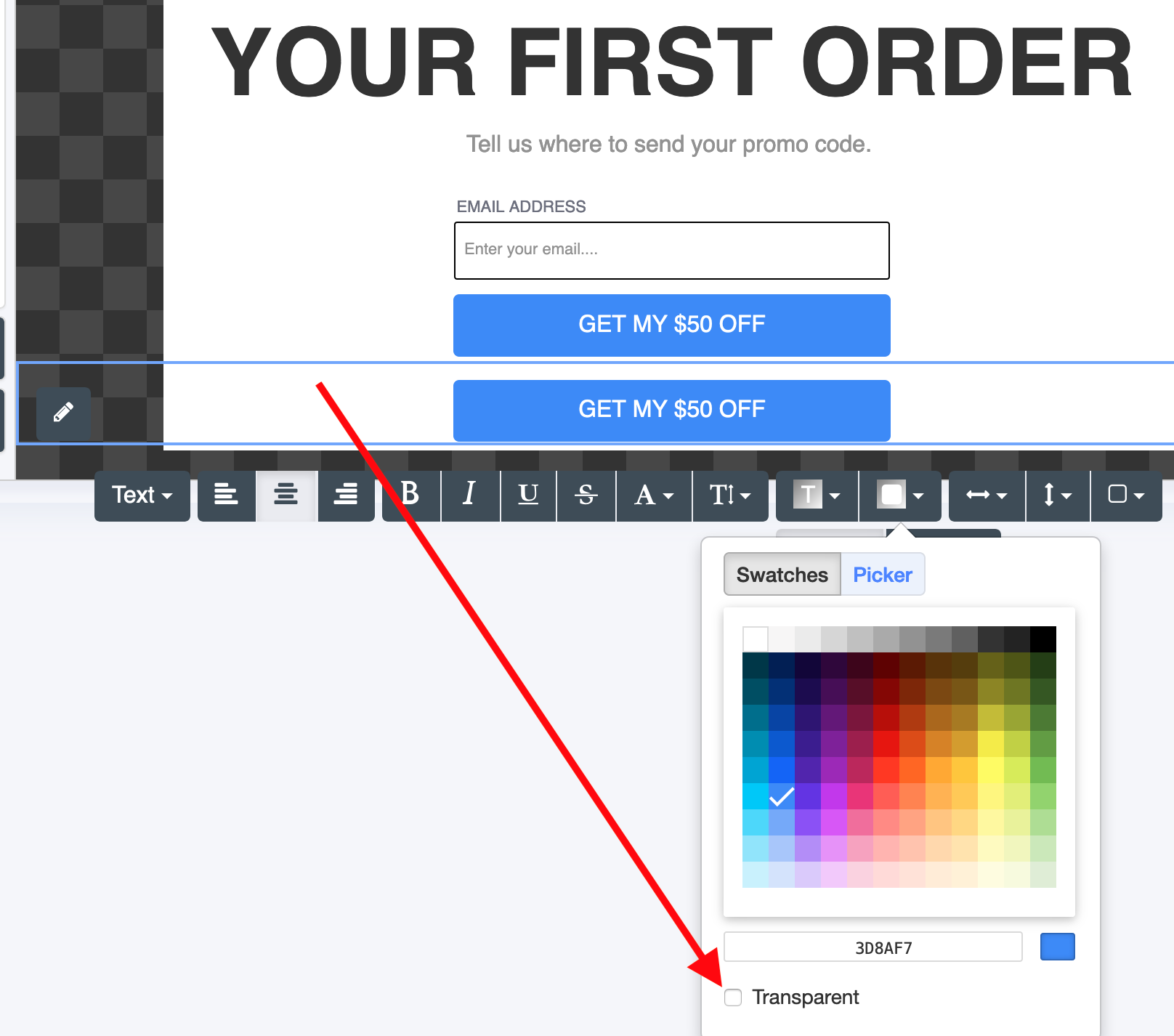
Make your button color transparent, we're going to invert the color scheme between the submit button and the "No" button

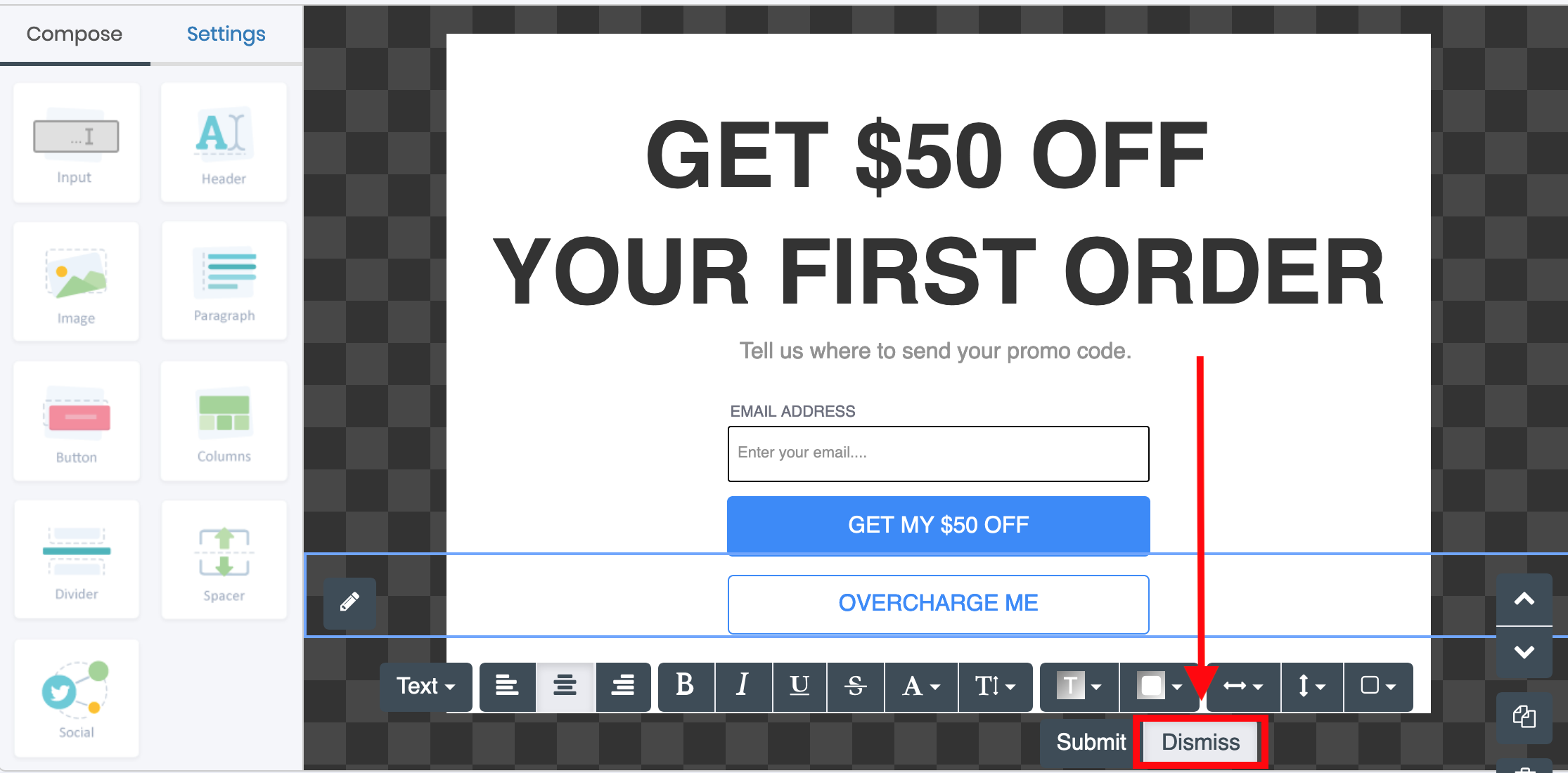
Once you've finished your button design, click on "Dismiss" on the lower right, this switches the button from doing a submit action on an email opt-in to a close action on the form, making it disappear.

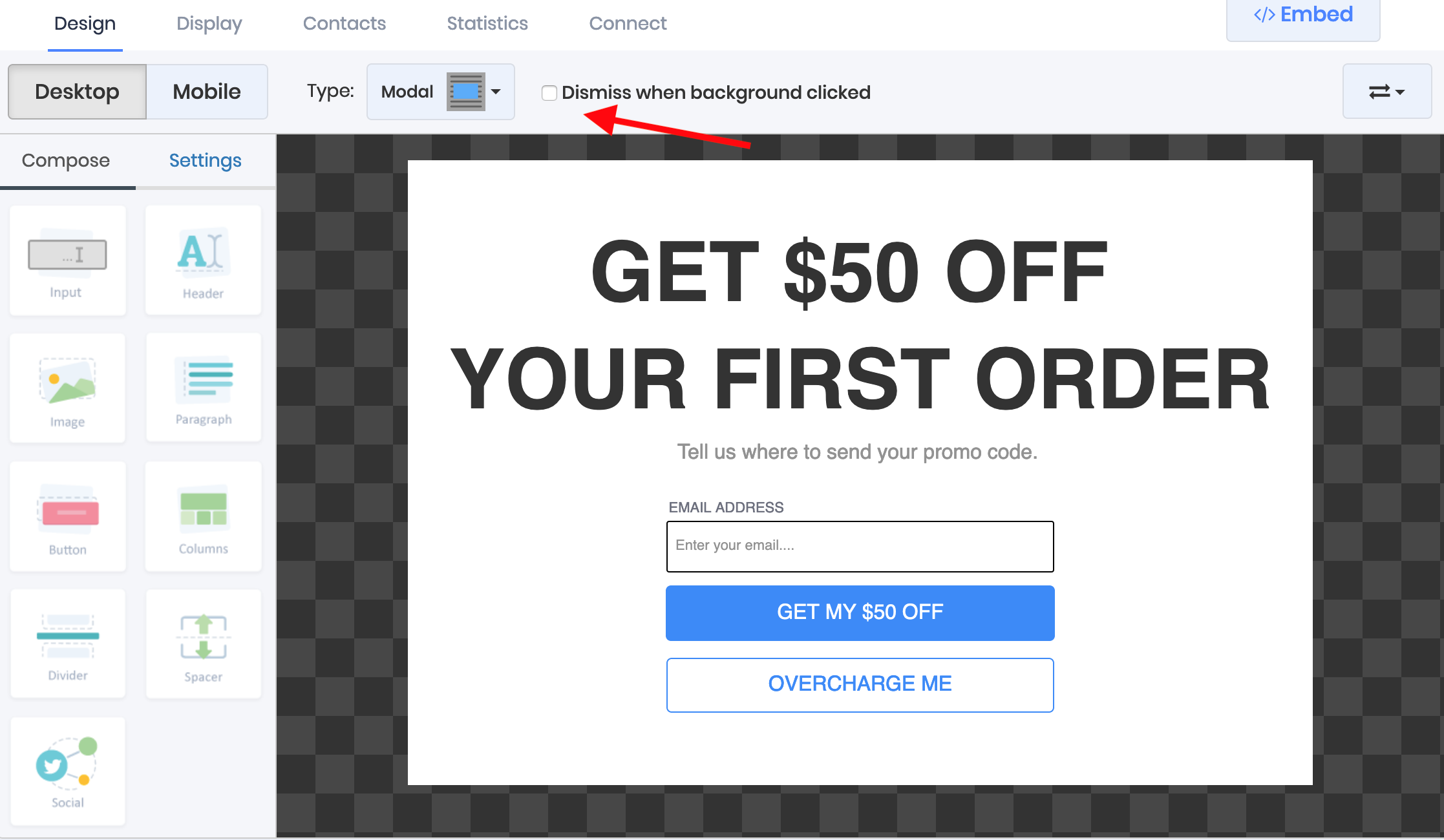
Make sure to unselect "dismiss when background clicked" to maximize the effectiveness of your "No" button

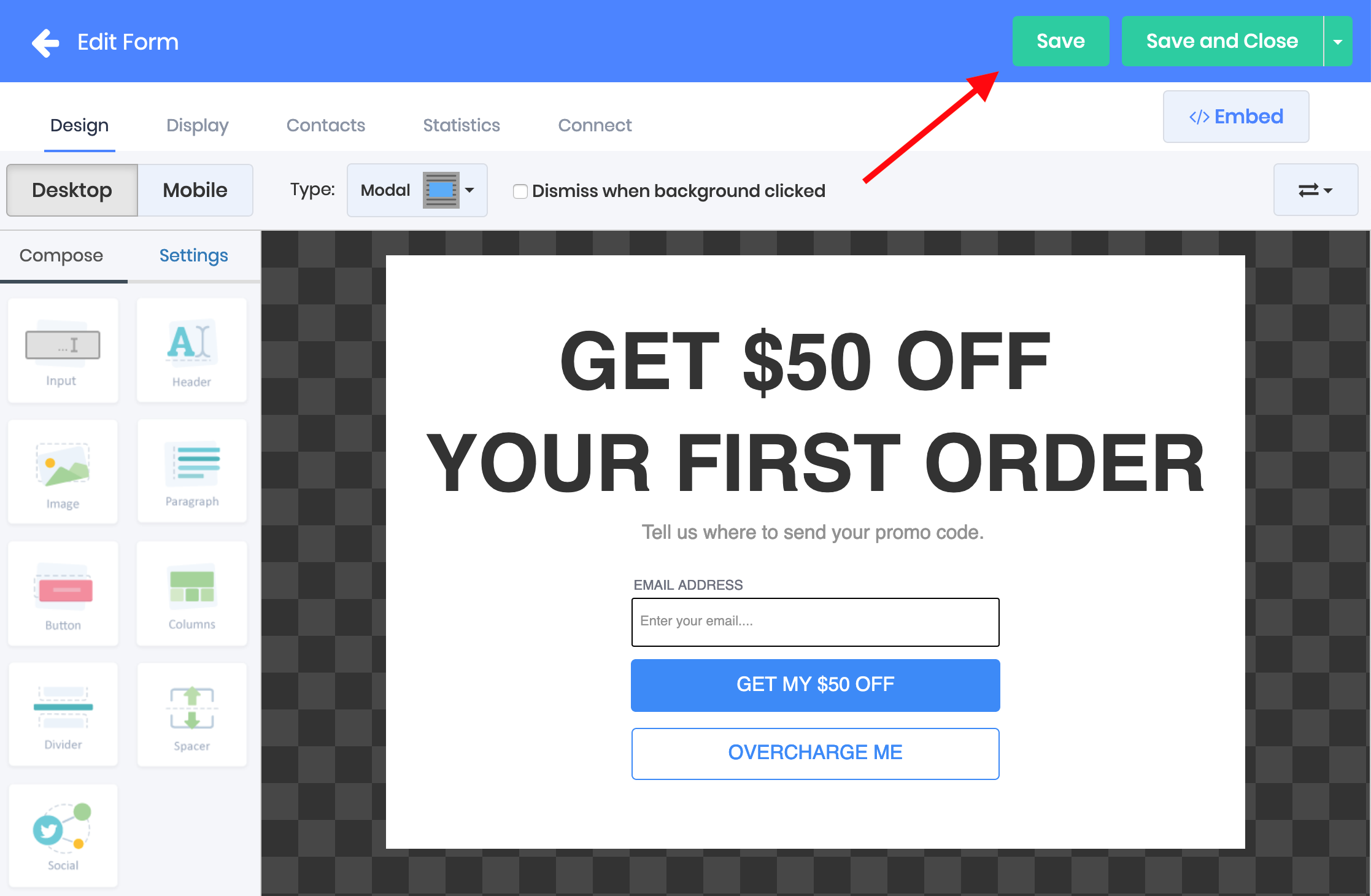
Remember to save

Last updated