⚒️Component Section Toolbar
A new section is created each time you drag and drop a component from the left sidebar onto the canvas.
As you mouseover each section on your email template, the section will glow blue to indicate the total area size of the section being used by the component(s) within that section.

When you use the columns component, the section containing columns will now have multiple components in the same section, with one component per column.
A Component inside of a column will glow purple.

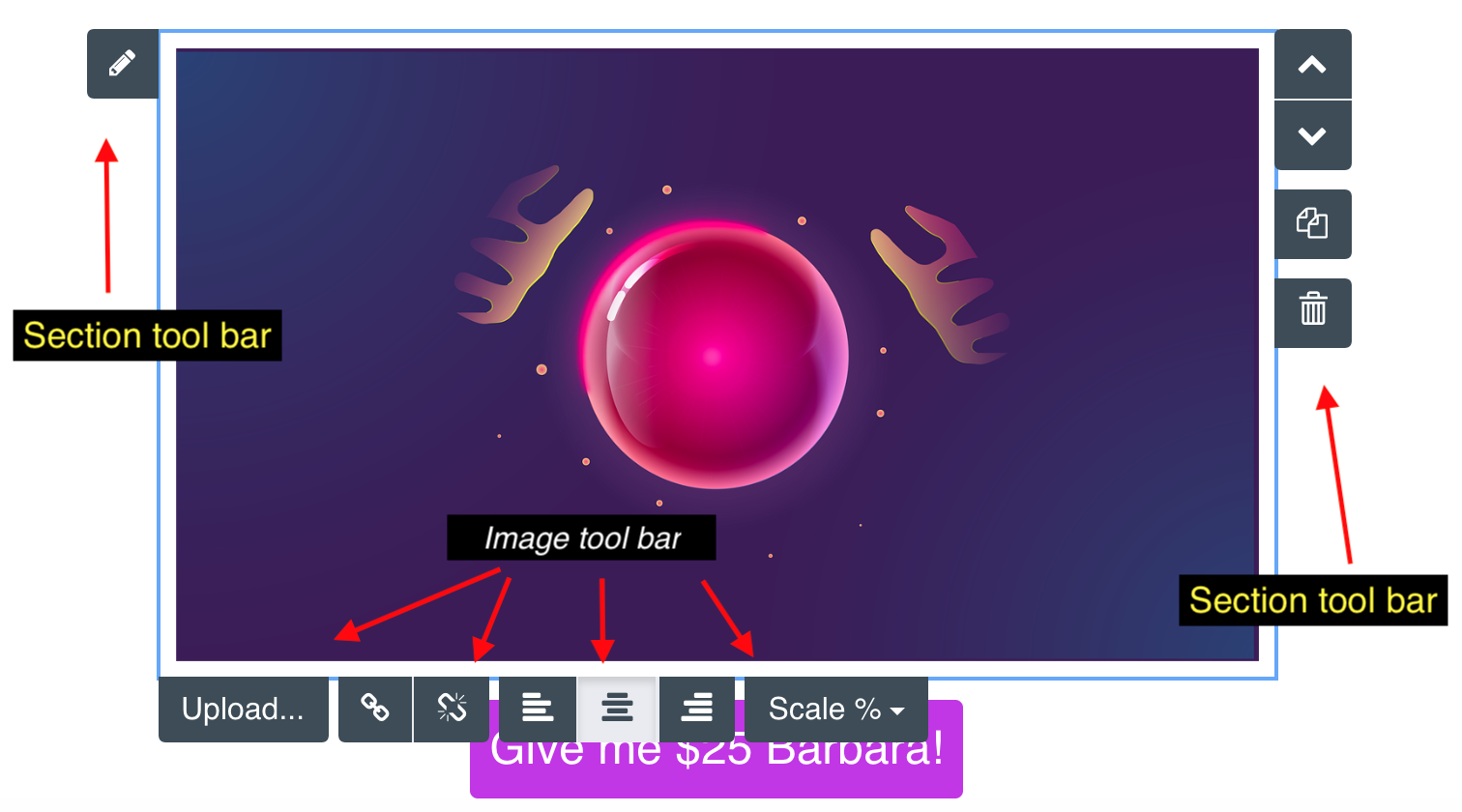
When you click the blue area surrounding a component on the canvas you'll see the section tool bar.

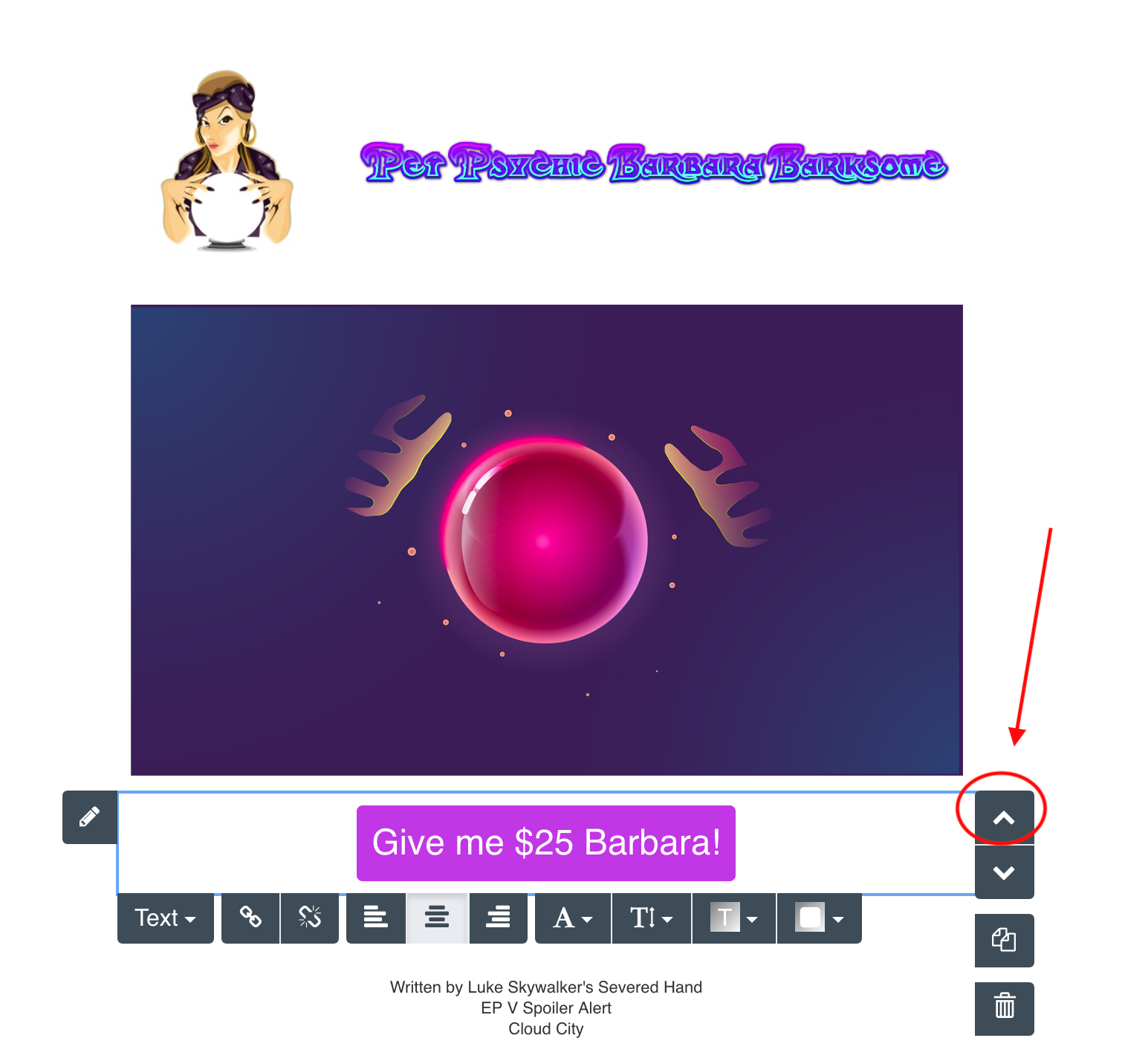
You can reposition and reorder components on the canvas by moving sections up and down Before:

After:

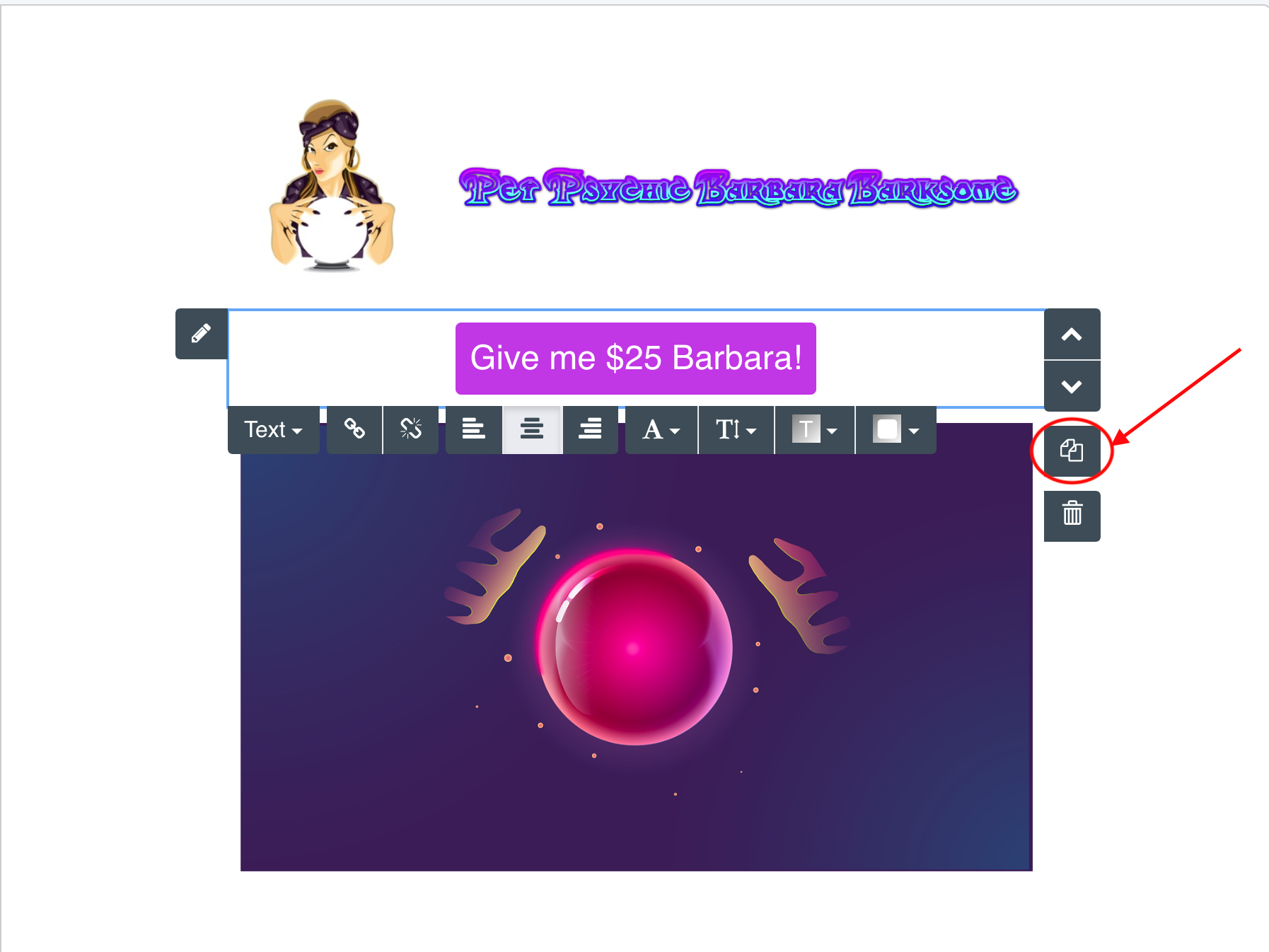
You can duplicate a section and the component(s) therein by clicking the duplicate icon Before:

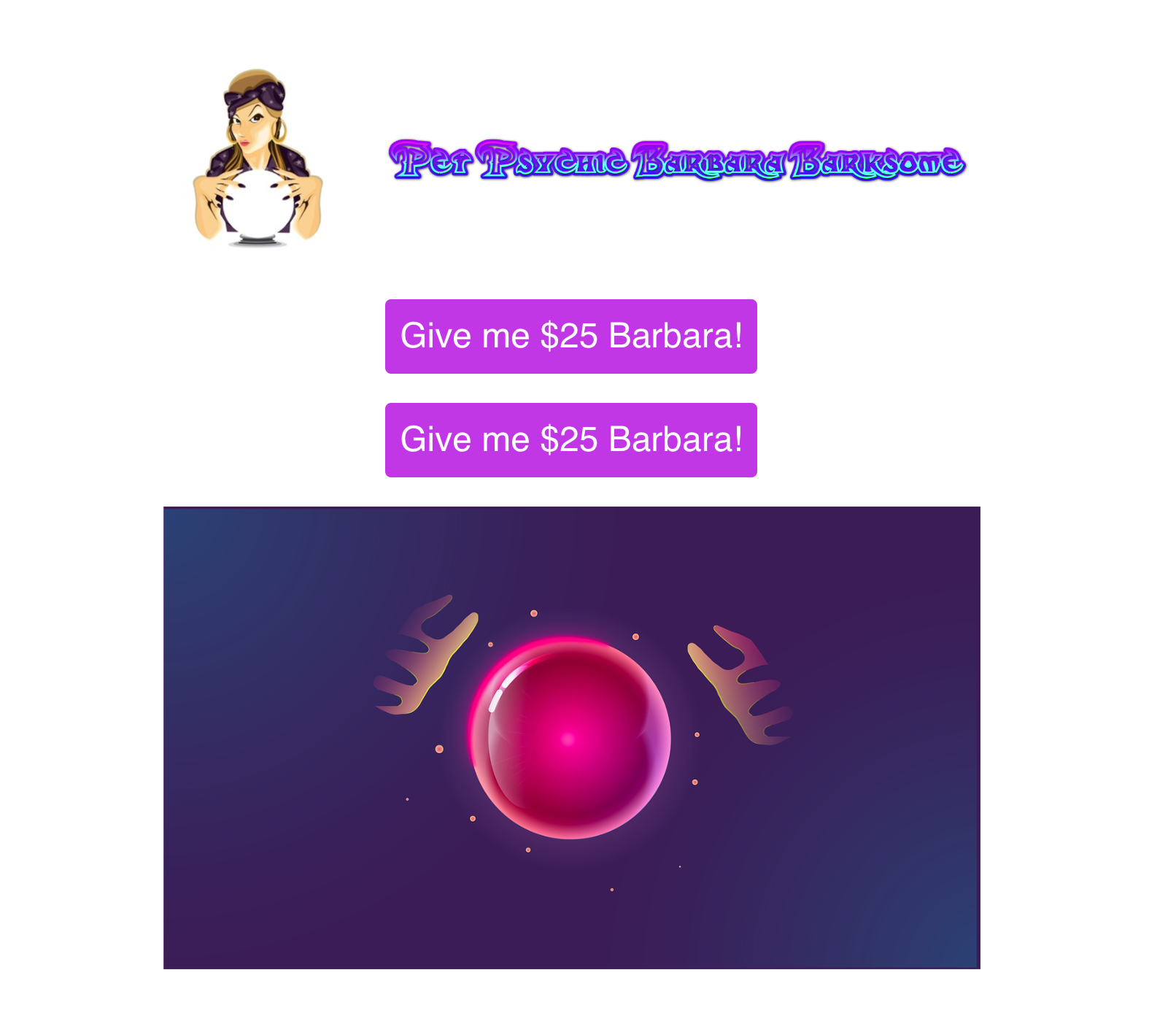
After:

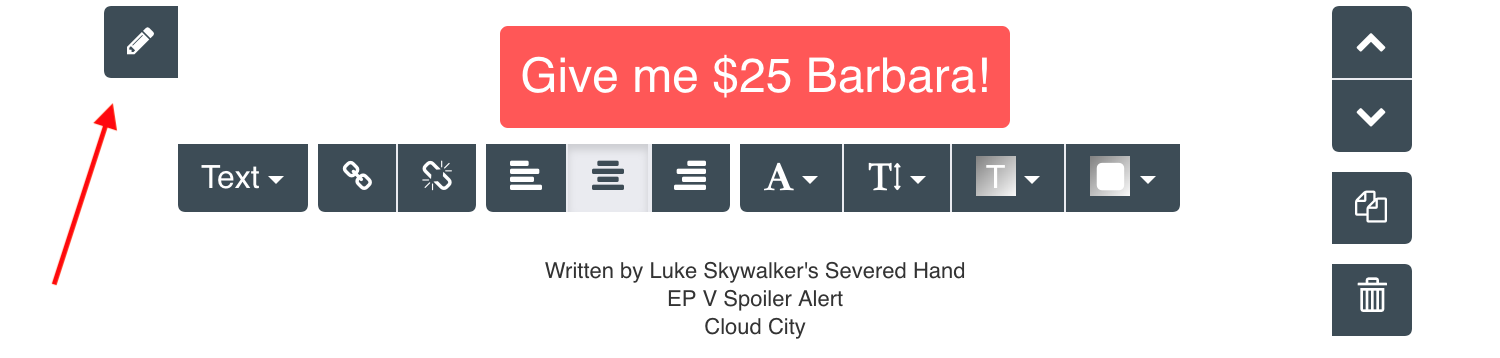
To edit the section properties like the section's background color, you click the section edit pencil.

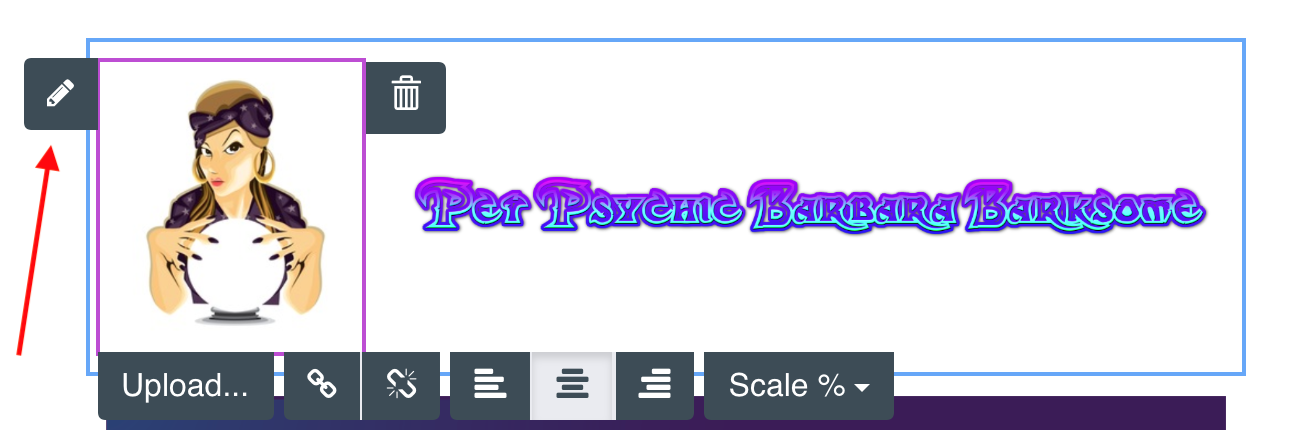
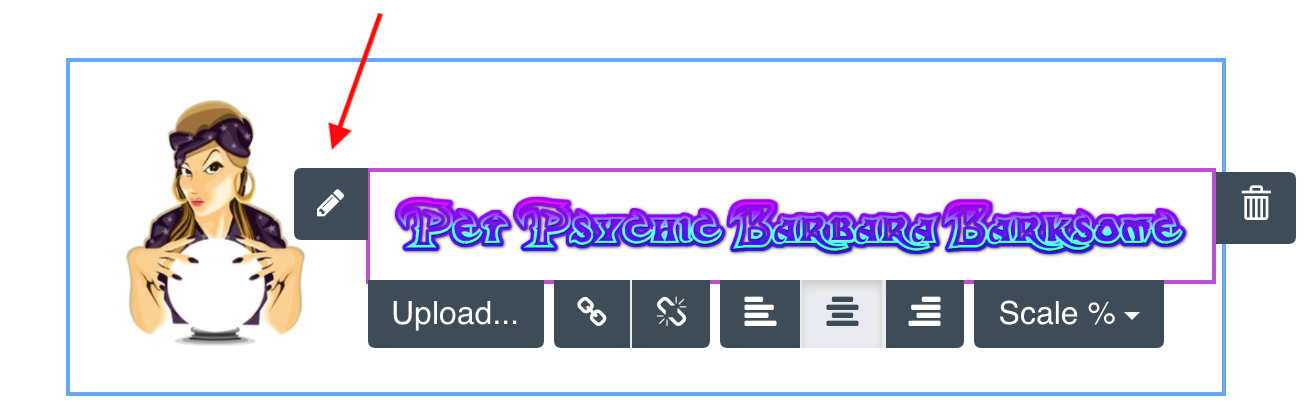
When you have multiple components inside of a section comprised of columns, each component has it's own component edit pencil in the upper left of it's purple outline.
Column 1, Component 1 edit pencil:

Column 2, Component 2 edit pencil:

Section edit pencil:

Actions taken using the section toolbar of a section containing columns will be applied to all columns within the section.
For a detailed tutorial on columns, see the columns documentation.
Last updated